Add Opacity to an Image/Element
Last modified:
As with most best things in life, there's both bad and good news regarding the opacity effect in the current version of Graphite editor:
- Bad News: at this moment, we do not have a built-in opacity effect feature in Graphite :\
- Good News: there is a fairly easy work-around to achieve opacity for your images and some other elements as well, and we'll let you in on this secret.
- Even Better News: we'll be adding a proper opacity feature real soon. Keep track of our updates!
The easiest work-around to apply the opacity effect to an image on your web-page is via the animation settings:
- First, select the element (preferably a static image) that you would like to make opaque (we hope that's a word);
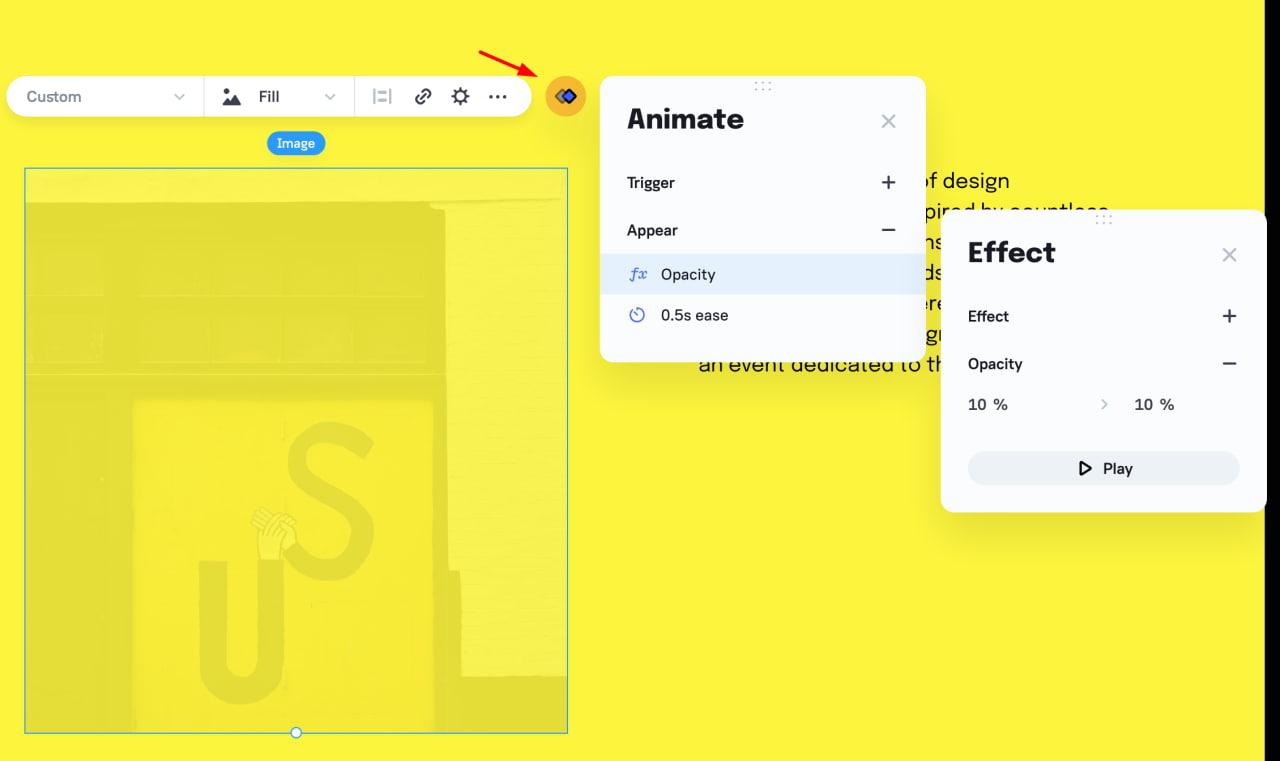
- Then, on the element toolbar, click the yellow 'animation' icon to bring up the animation settings;
- Select the opacity effect, as shown on the screenshot below;
- Finally, make sure that you type in identical start and end values for the animation.

This method should allow you to mimic the opacity effect on a static image. If you have any extra questions, comments or suggestions – please check out our community forums or contact us directly. We're always there for you!