Blur an Image/Element
Last modified:
It might not be obvious at times (and we apologize for that), but the blur effect is already available in Graphite. Fear not though, for we are here to add the much needed clarity to this otherwise blurry subject. Let's suppose you want to blur an image on your web-page, here's how you do it:
- First, select the element you'd like to blur. In our example that will be an image.
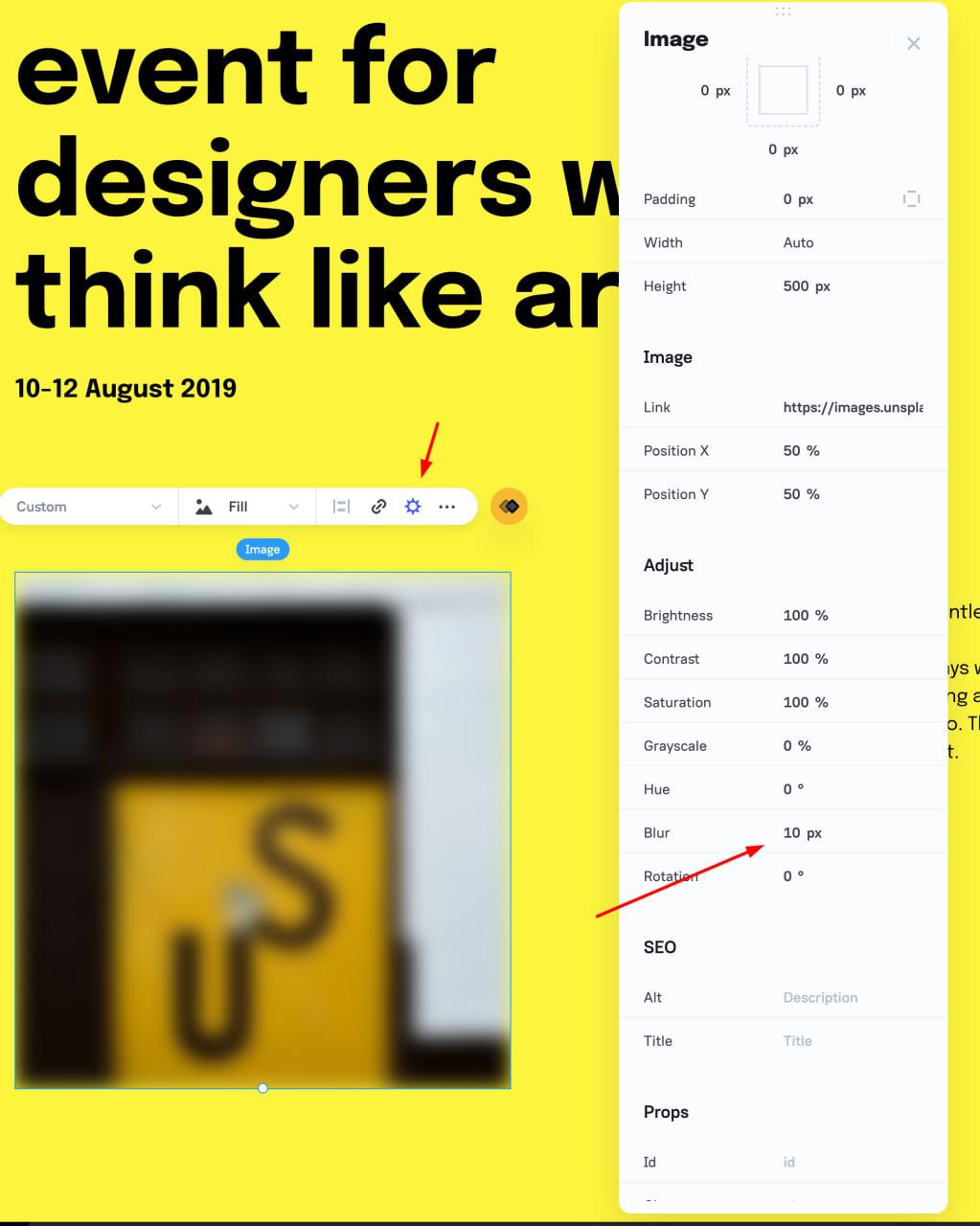
- Next, click on the 'gear' icon to access the element's settings.
- From the element settings menu, look up the 'Blur' option. It should be under the 'Adjust' setting, as shown on the screenshot below.
- Finally, adjust the preferred blur value in pixels until you're happy with the result.

IMPORTANT NOTE: unfortunately, the blur effect is not available for animations at this time. But we'll certainly include it in the next updates.
And that does it! If you require some extra help, or have some details you'd like to clear up – please don't hesitate to post a topic at our community forums or contact us directly. We're always there for you!